Animasi GIF dengan Shotopop,eh Photoshop CS2
BY:Me,Galih
Okey,kali ini gw akan memberikan tutorial singkat padat jelas sesuai judulnya...Tenang aja,jangan khawatir ,jangan bingung dan jangan takut,karena tutorial ini tidak mengandung Formalin dan Borax....<-gak nyambung Kita bisa membuat animasi seperti ini: 
Okey,tanpa basa basi lagi,siapkanlah Photosop kalian tentu saja,gw sih make CS2.gimana kalo CS3?gak masalah,CS4 jug gak masalah.cuman gw belom pernah nyoba Photoshop CS atau Photoshop 7.
Oke kalo sudah terbuka,kita klik window,lalu klik Animation
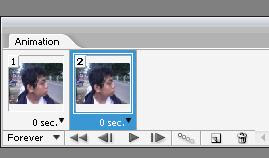
Kalo sudah di klik,nanti akan muncul window animation kaya gini:
Gimana kalo belon muncul?gak tau layau,gw sih muncul terus yagh...okey,terus,kita ambil photo yang ingin kita buat animasi.Klik file>open atau Ctrl+o.
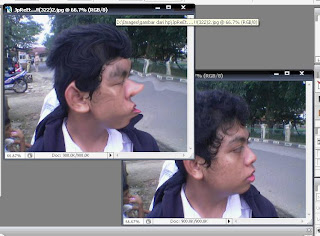
Karena kita ingin membuat sebuah animasi,jadi kita harus mempunyai dua foto yang memiliki sedikit perbedaan antara yang satu dengan yang lain.Hmmm.....gimana ya ngejelasinnya...ya dengan kata lain seperti frame film begitulah.kalo gw,pake dua foto ini sih....
Nih foto aslinya:.jpg)
Trus foto dengan sedikit editan:2.jpg)
Okey,setelah terbuka,kita pilih foto yang pertama yang belom diedit.
Setelah itu,pastinya akan ada satu frame di animation window.lalu di animation window, kita klik tombol ini:
Nha kalo udah di klik,pilih new frame.
Ostomatis,frame baru akan muncul di animation window.Dan tentu aja frame baru akan mengikuti frame sebelumnya atau bisa di bilang duplikat frame sebelumnya.oke,tanpa bingung dan basa basi bishi bashi lagi,kita pilih frame baru tersebut.
Setelah itu kita drag foto editan kedalam foto asli belum editan.dan otosmatis maka foto editan tersebut akan ada di dalam frame baru dan akan membuat layer baru untuk si foto editan.Eh kebalik toh kayaknya....atau begitulah...
Lho?kenapa kok foto editan yang di drag bisa muncul di frame sebelumnya juga?Ntu kenapa?baiklah,gw mengerti kenapa bisa begitu.itu karena di animation window,kita belu menghilangkan tanda centang(√) di command New Layers Visible in All Frames.
Udah di ilangin kan tanda centangnya?nah kalo udah tentu aja kita undo kesalahan tadi,trus kita ulangin langkah dragging foto editan ke dalam frame baru foto asli.Nah,udah gak ada masalah kayak sebelumnya kan?lanjut,kita ketahap yang lumayan menyenangkan(buat gw sih ini menyenangkan).kita akan membuat pergerakan/laju/perubahan gambarnya.okey,kita klik tombol tween yang ada di window animation bagian bawah.Eits,sebelum kita klik tombol ini,kita select dulu frame baru/frame foto editan.
Setelah kita klik,maka akan muncul window tween.Pada bagian Tween with:,kita pilih previous frame.Pada bagian frames to add:,kita isi 5 aja.kalo ini sih sebenenya seterah kalian aja,mau sebanyak apapun gak masalah kok.Tapi perlu diingat,semakin banyak frames,animasi semakin halus,dan tentu saja animasi akan menjadi lama/ lambat.semakin banyak frames,animasi akan cepat/tidak halus.Kemudian pada bagian Layers dan bagian Parameters,biarkan aja kaya begitu.
nah,jadilah animasi kita.Tapi tunggu,kok ada yang aneh?kenapa posisi animasinya begitu?framenya kok menganimasikan posisi layers sebelumnya menjadi posisi sekarang?
Seharusnya tidak begitu,tetapi,kalo kalian mendapati masalah seperti diatas,cukup di undo tweennya,save project,close project<-jangan photoshopnya yang di close,trus buka lagi projectnya.nah,kalo di ulangi masih belom juga clear masalahnya,ya terpaksa jangan di undo,tetapi di setiap frame,cukup benerin posisi layer foto editan.selese deh...!
Oh ya,kecepatan setiap frame juga bisa kita atur ,lho!Jadi misalnya frame ke 1 delay time-nya 1 detik,sedangkan frame 2 no delay,dst.Caranya gampang,kita cukup klik tulisan yang ada di bawah frame,yang tulisannya ada sec. –nya gitu lah,nah kita pilih aja pilihan yang tersedia,.Kalo misalnya di daftar pilihan gak ada,ya cukup kita ketik sendiri aja di pilihan other..
kecepatannya telah dibedakan
Nah,udah selese ngedit-ngedit animasi gif-nya kan?sekarang langkah terakhir supaya animasi gif kita pas di save dalam format gif gerak-gerak.Kita klik File>Save For Web... atau tekan tombol Alt+Shift+Ctrl+S.
Kalo udah,akan muncul windownya.cukup biarkan apa adanya,lalu klik save.
TAAAAADAAAAA!!!!! Jadilah animasi gif kita.
Selamat berkreasi animasi Gif di Photoshop!!!
Catatan:
1.Untuk friend gw,arab,sorry ya,foto lo gw pake buat tutorial.....piss man
2.Tolong jangan lupa kalo mengkopi artikel ini,tolong tulis juga sumbernya ya,dari blog gw ini.Soalnya gw ngetik beginian cape tau...!!!!Tengkyu ya kalo di perhatikan nih catatan.Jangan Lupa komentarnya ya..............
Baca terusannya....
Senin, 14 September 2009
Animasi Gif Sederhana dengan Sotopop,eh Photoshop cs 2
Langganan:
Postingan (Atom)

















.jpg)